
Looker上で自然言語で問い合わせてExploreのグラフ描写ができる「Looker Explore Assistant」を試してみた
さがらです。
Lookerが提供しているオープンソースである、Looker上で自然言語で問い合わせてExploreのグラフ描写ができる「Looker Explore Assistant」を試してみましたので、本記事でまとめてみます。
Looker Explore Assitantとは
Looker Explore Assistantは、チャット形式で自然言語で問い合わせることで、生成AIがユーザーの要望に併せてExploreのリンクを作成し、グラフを描画してくれる機能となっています。
そのため、Exploreの操作を理解していないユーザーであっても、自然言語で問い合わせることでグラフの作成や分析が可能となっています。さらに生成AIにはLookMLのメタデータをプロンプトとして付与するため、各企業独自の計算指標であっても問題なく可視化することが可能です。
またLooker Explore Assistantを利用する際には、Looker ExtentionというLooker上で独自のウェブアプリケーションを動かすことができる拡張機能を用いる必要があります。
より具体的には、下記のGitHubで提供されているリポジトリを用いて、ユーザー側でデプロイをする必要があります。
また、本機能のアーキテクチャや使用イメージについては下記のブログも大変参考になります。ぜひご覧ください。
注意事項
ということで、Looker Explore Assistantのセットアップをやっていくのですが、いくつか注意点があります。
サービスアカウントと権限について
本リポジトリのTerraformでは指定したGoogle Cloudプロジェクト内にデータセットとそれを参照するサービスアカウントも自動生成されます。
しかし、事前に対象のGoogle Cloudプロジェクト内のデータセットすべてを参照できる権限(例:BigQuery AdminやBigQuery Data Editorなど)を付与したサービスアカウントでLookerのConnectionを設定していれば、Terraformによって作られたサービスアカウントを用いて新しくLookerのConnectionを作成する必要はありません。
使用するリポジトリについて
これがかなり注意しないと行けない点なのですが、いつリリースされたリポジトリかによって、挙動や修正箇所が異なる可能性がございます。
実際、私もかなり躓き、裏側でGoogle Cloudの方に助けてもらいながら本ブログの検証を行いました…
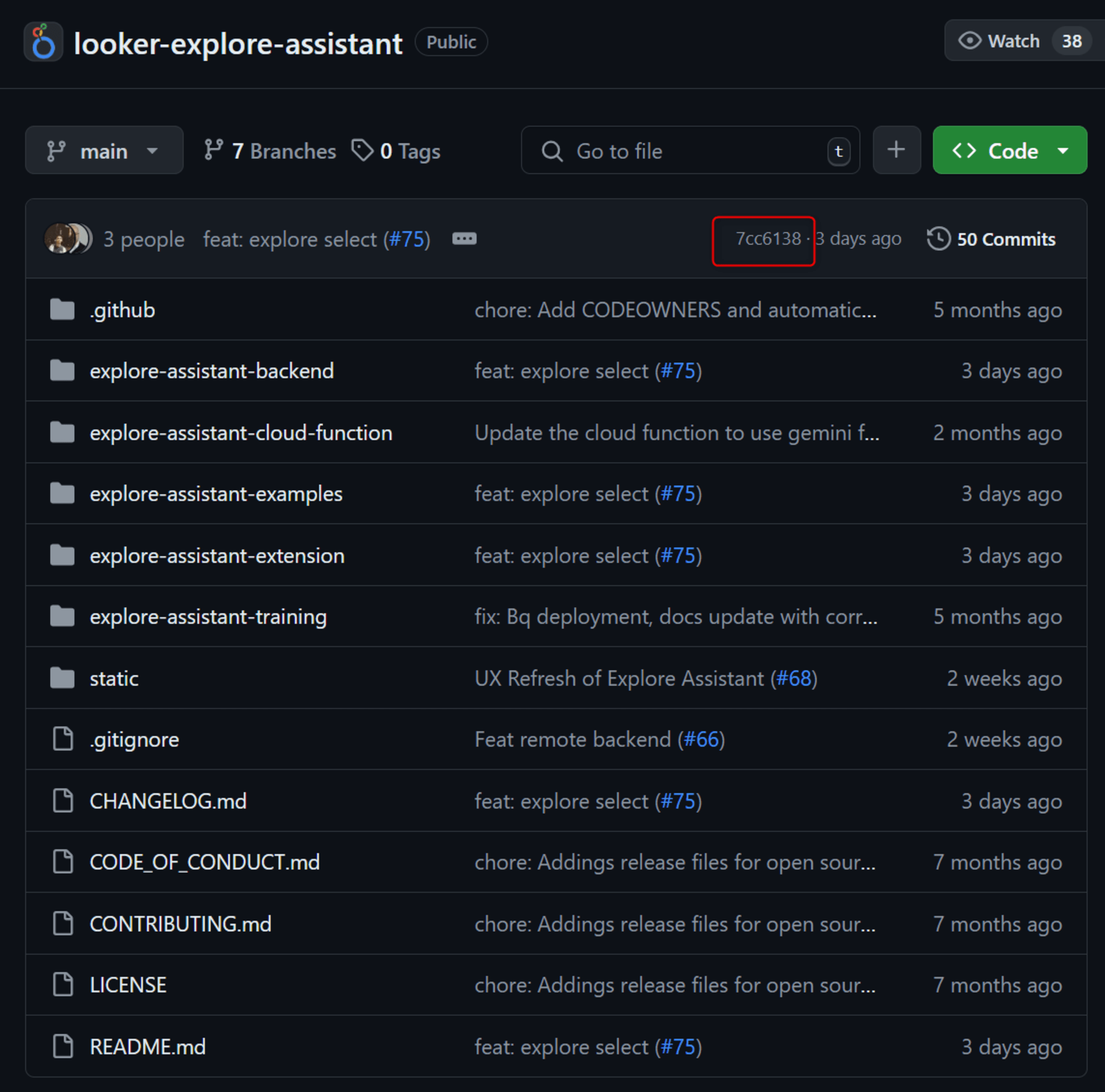
本ブログの内容は、7cc6138のコミットの内容でクローンして試していましたので、ご注意ください。

リポジトリのクローン
利用するGoogle Cloudプロジェクトのコンソールに入り、画面右上からCloud Shellを開きます。

git clone https://github.com/looker-open-source/looker-explore-assistant.git
「エディタを開く」を押します。

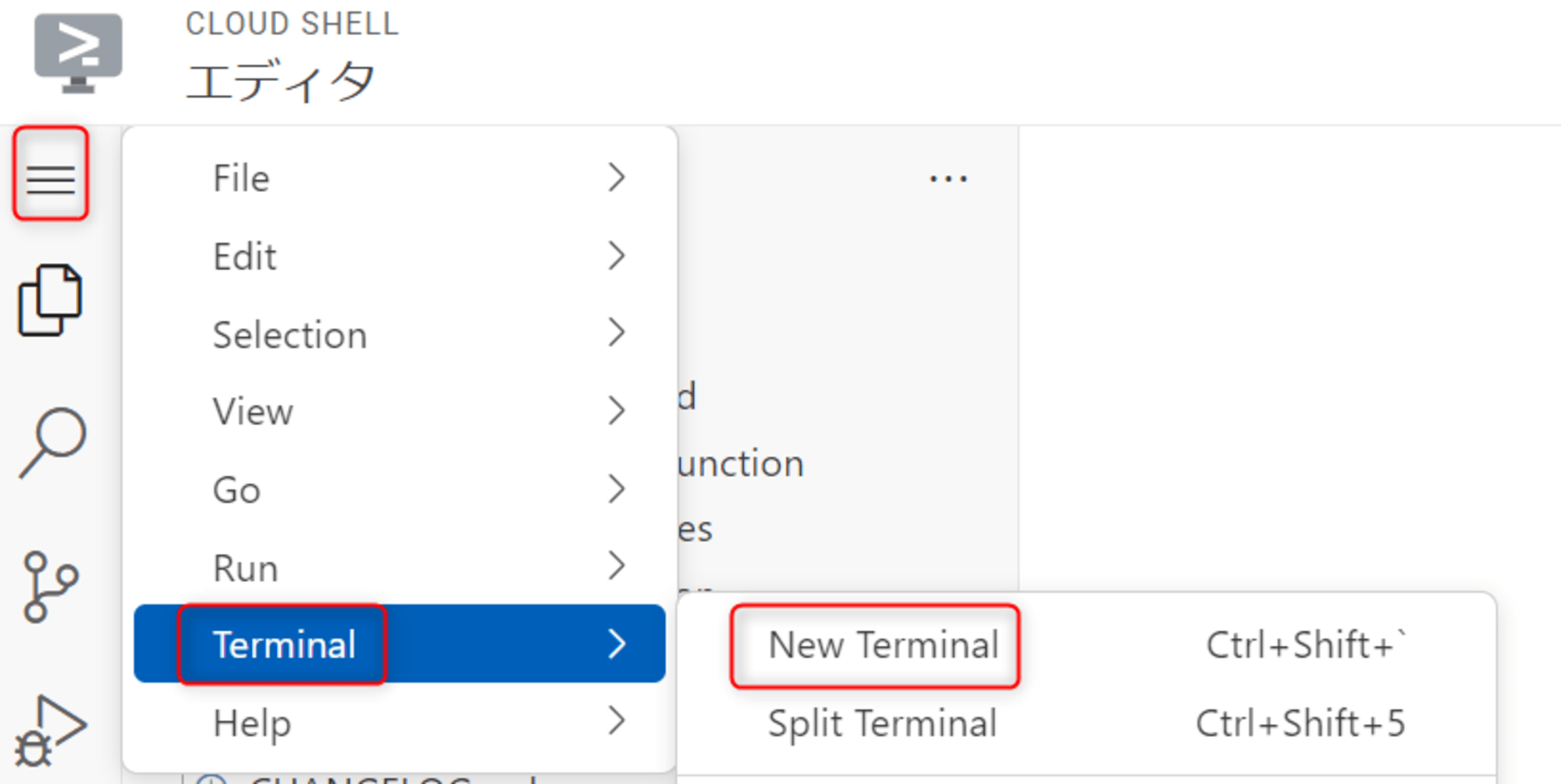
下図の赤枠に沿って、New Terminalを押します。これでエディターの右下部にターミナルが開きます。

右下部に追加されたターミナルから、クローンしたリポジトリのフォルダに移動します。
cd looker-explore-assistant
Terraformの実行
terraformを実行するため、関連するフォルダに移動します。
cd explore-assistant-backend/terraform
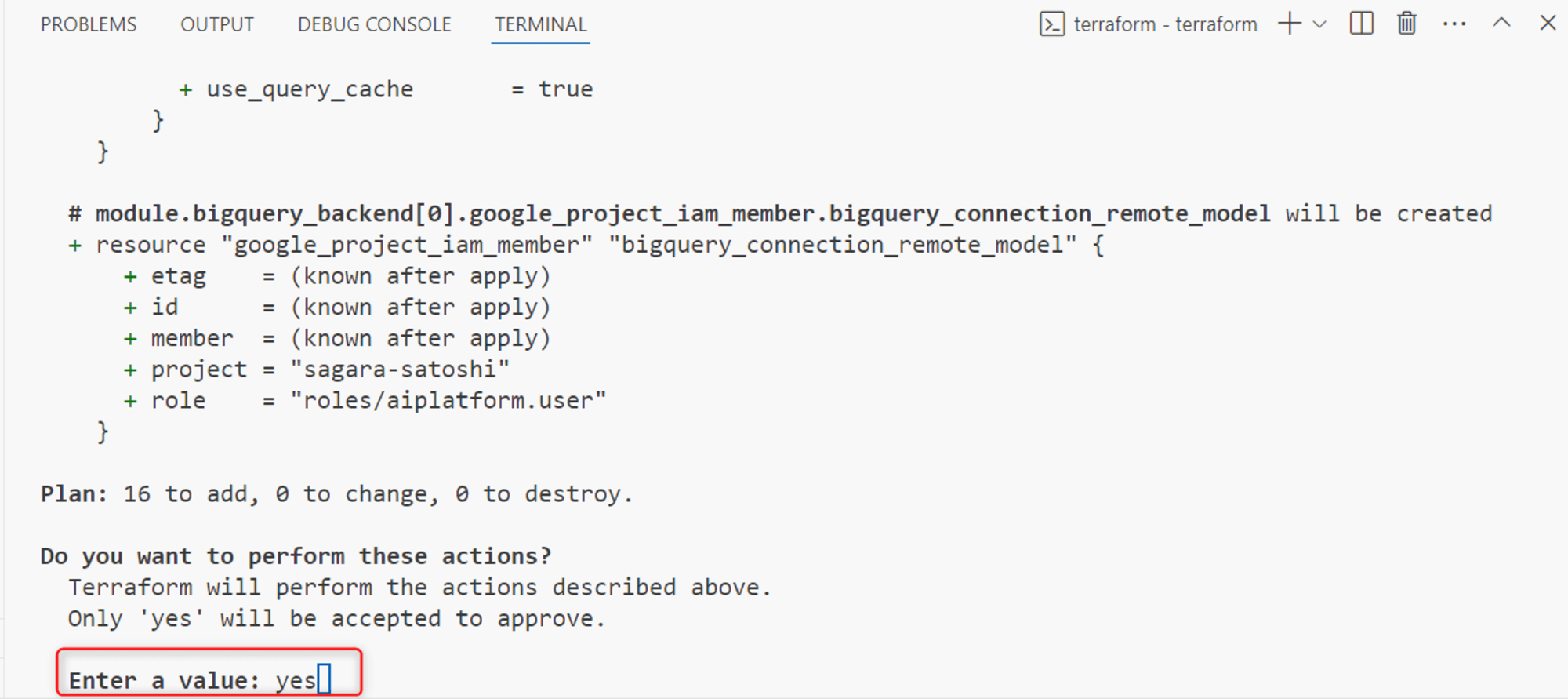
ターミナル上で以下のコマンドを順番に実行します。途中、「Cloud Shellの承認」は「承認」を押し、terraform apply実行時のリソース作成前の確認はyesを入力してください。
export TF_VAR_project_id="使用するプロジェクトのID"
export TF_VAR_use_bigquery_backend=1
export TF_VAR_use_cloud_function_backend=0
terraform init
terraform plan
terraform apply

BigQueryのリソースの確認
ちゃんとBigQueryのリソースが生成されたか、BigQueryのコンソールで確認します。
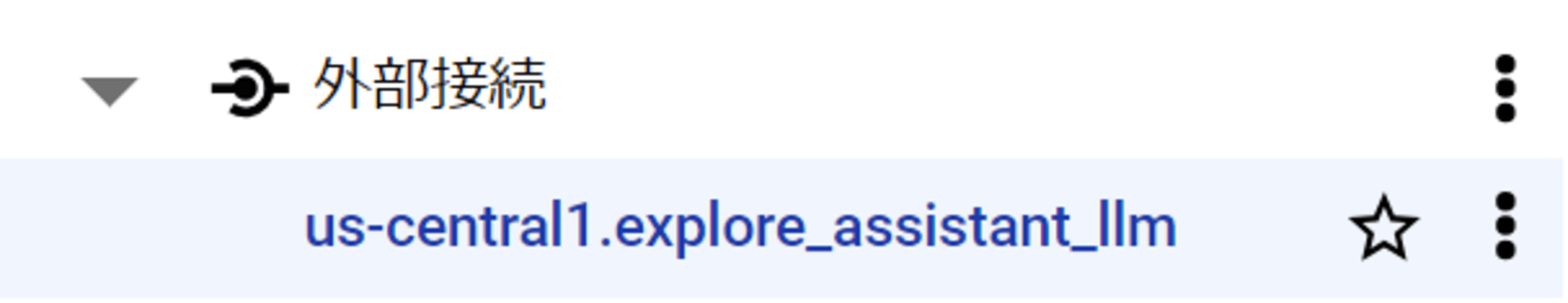
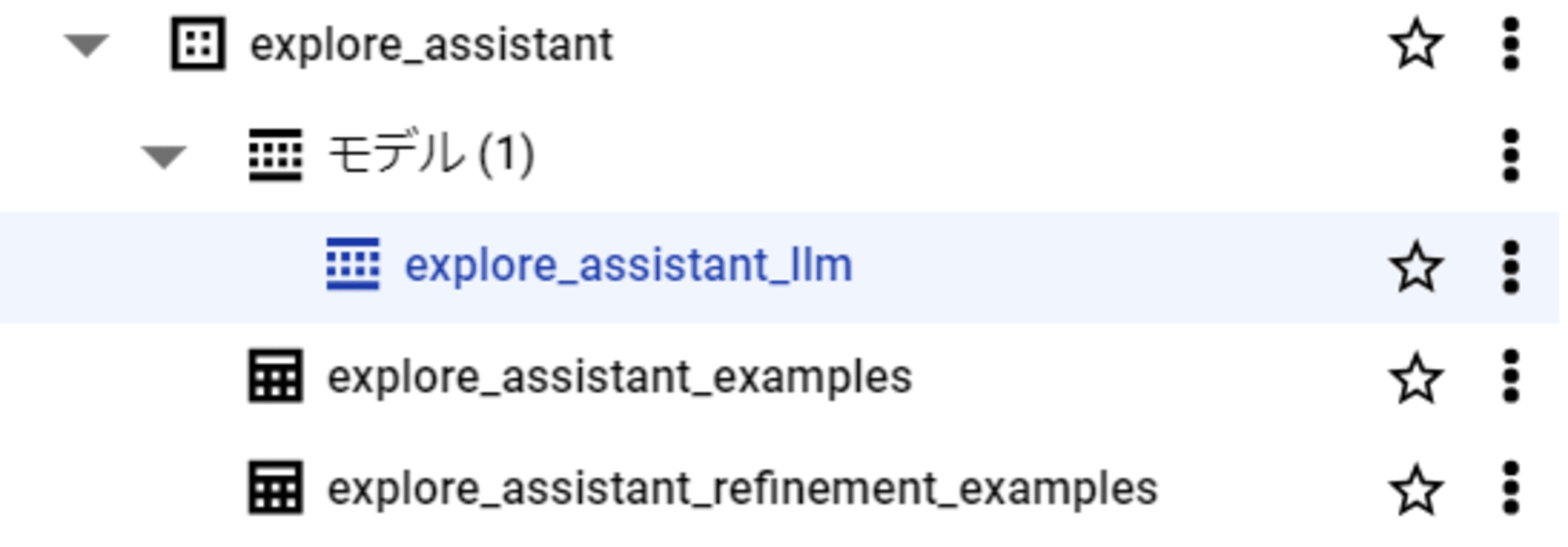
下図のように、explore_assistant_llmというVertex AIリモートモデルの外部接続や、explore_assistantというデータセットが出来てexplore_assistant_llmのモデルなどができていればOKです。


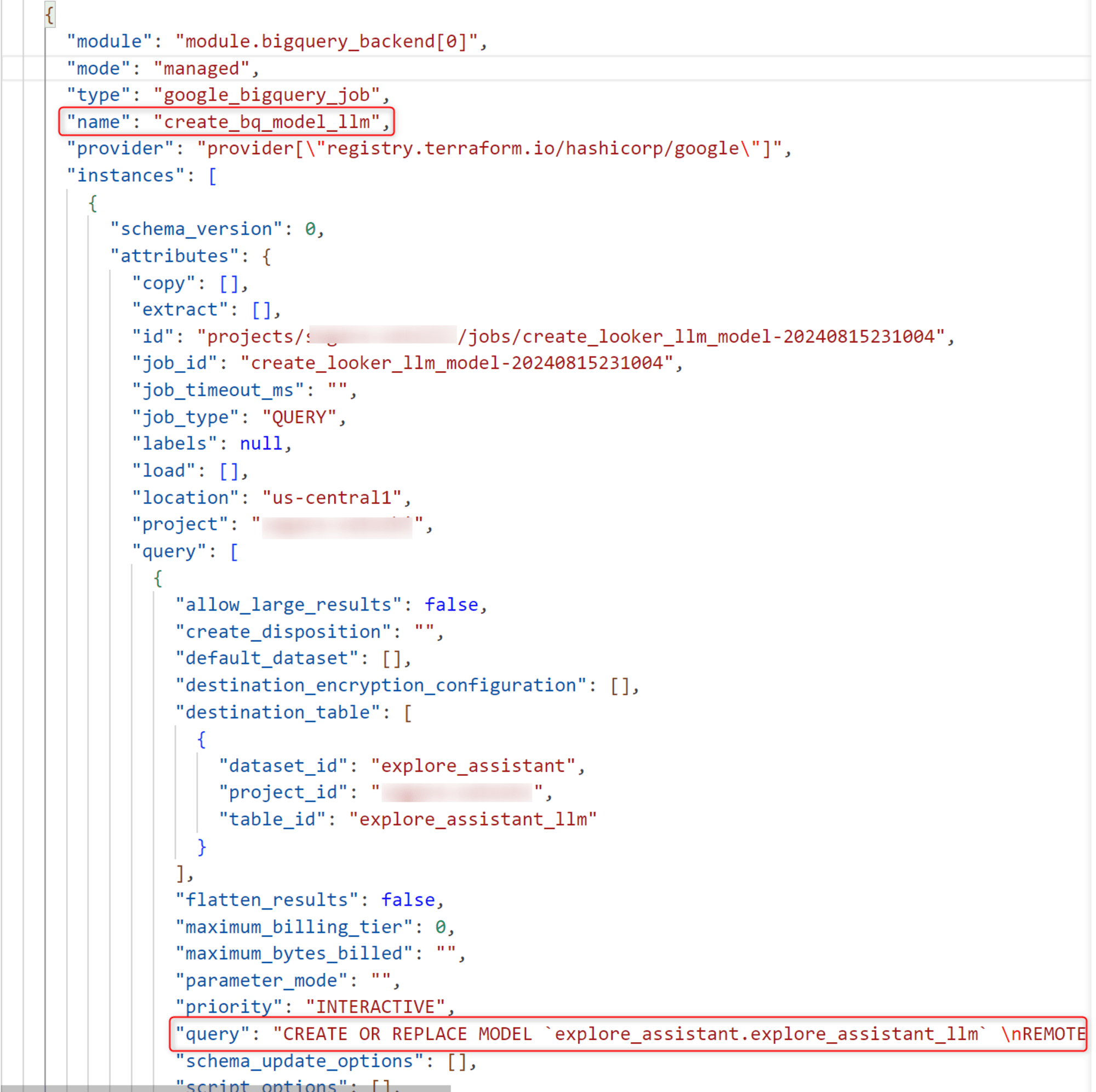
もし、上図のようにexploer_assistantデータセットの中にexplore_assistant_llmのモデルが出来ていない場合は、looker-explore-assistant/explore-assistant-backend/terraform/内のterraform.tfstateファイルを確認し、"name": "create_bq_model_llm"のような行を探し、その中のqueryに書かれたSQLをコピーしてBigQuery上で実行してください。

入力例と出力例の設定
次に、JSONの入力例と出力例をBigQueryにアップロードしていきます。
Cloud Shellのターミナルに戻り、looker-explore-assistant/explore-assistant-examplesフォルダへ移動します。(下記のコマンドは移動時の例です。)
cd looker-explore-assistant/explore-assistant-examples
移動したら、下記のコマンドを順番に実行します。この後の操作でPythonを使用するため、仮想環境をセットアップし、必要なパッケージをインストールします。
python3 -m venv .venv
source .venv/bin/activate
pip3 install -r requirements.txt
次に同じフォルダ上で、下記の2つのコマンドを実行します。YOUR_PROJECT_IDは使用しているGoogle CloudのプロジェクトのIDに、YOUR_EXPLORE_IDはExploreのIDに置き換えてから、実行しましょう。
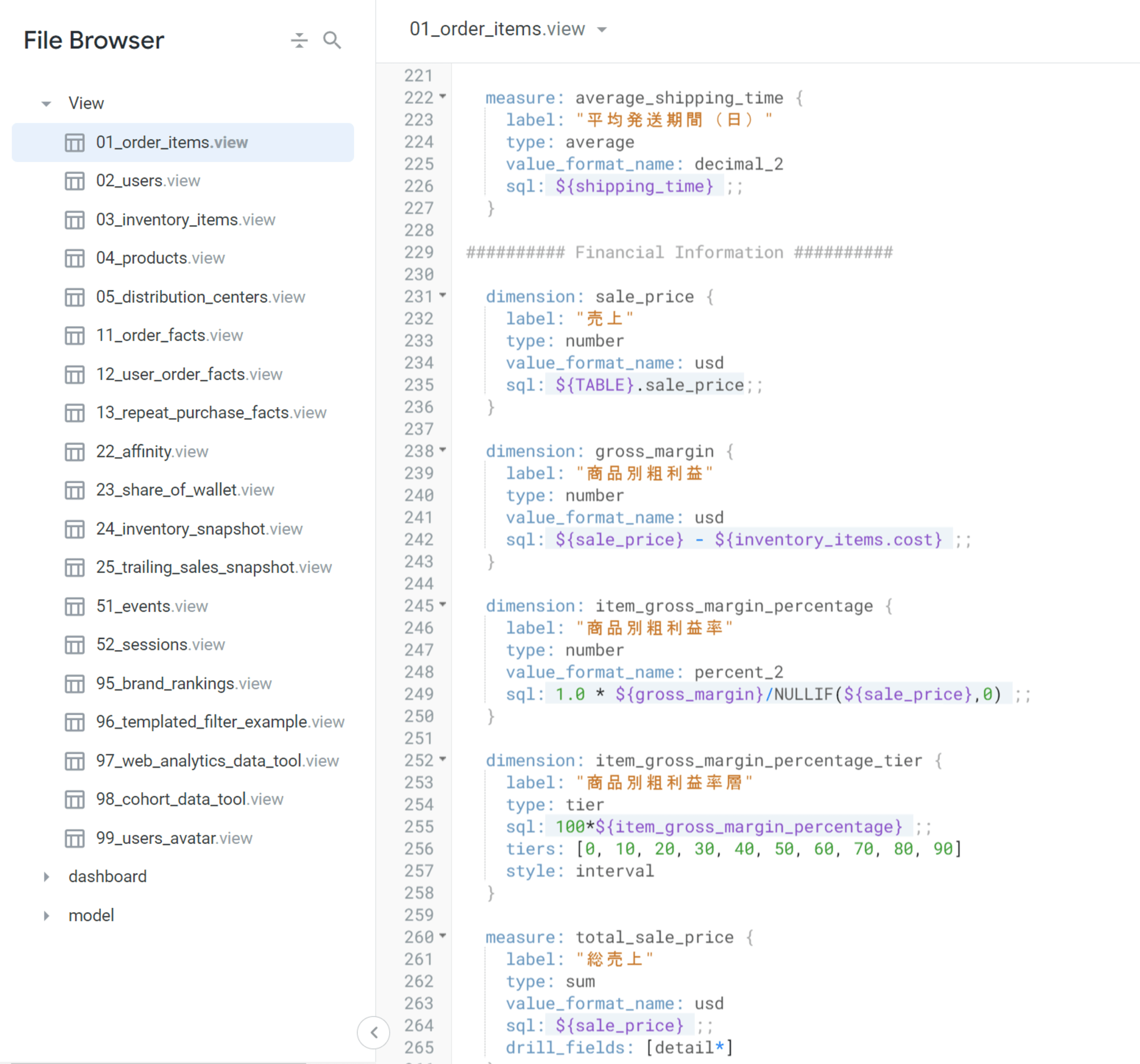
ExploreのIDは、Explore Assistantを使用してグラフを生成したいExploreの情報を入力します。model_id:explore_idというフォーマットになります。
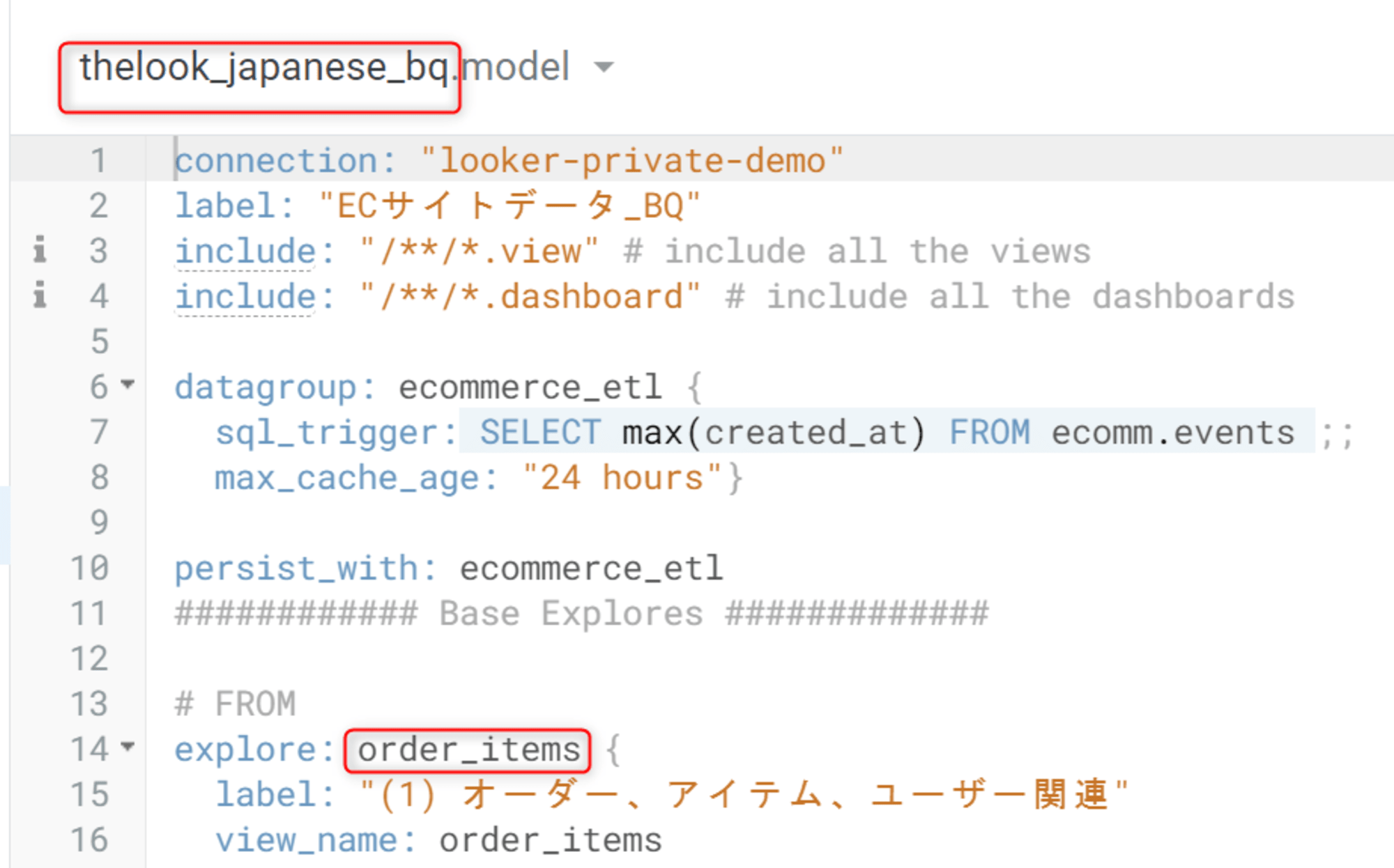
下図でいうと、thelook_japanese_bq:order_itemsがExploreのIDとなります。

改めて、YOUR_PROJECT_IDは使用しているGoogle CloudのプロジェクトのIDに、YOUR_EXPLORE_IDはExploreのIDに置き換えてから、以下の2つのコマンドを実行します。
python load_examples.py --project_id YOUR_PROJECT_ID --explore_id YOUR_EXPLORE_ID --table_id explore_assistant_examples --json_file examples.json
python load_examples.py --project_id YOUR_PROJECT_ID --explore_id YOUR_EXPLORE_ID --table_id explore_assistant_refinement_examples --json_file refinement_examples.json
フロントエンドのセットアップ
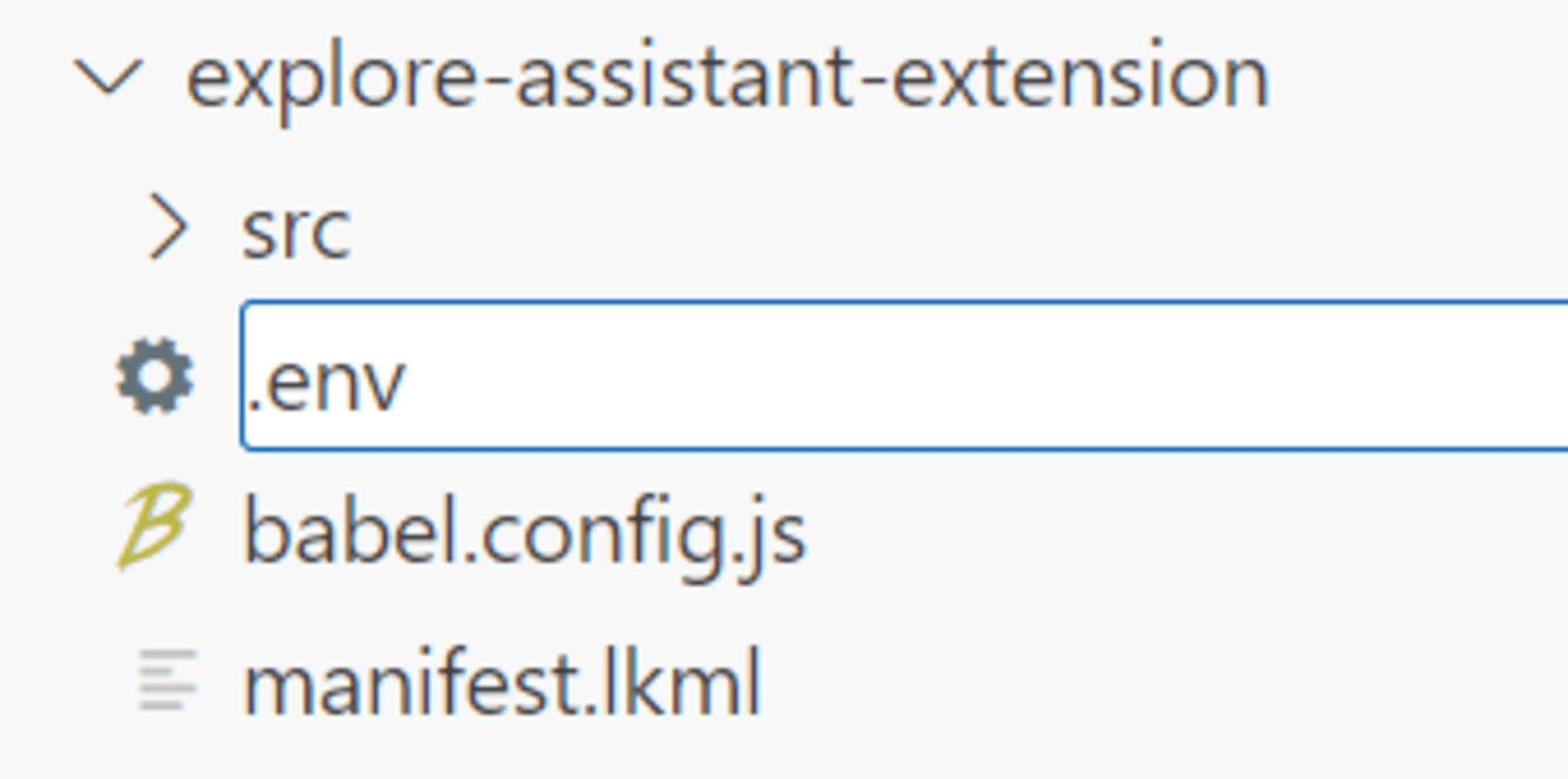
Cloud Shellのターミナルに戻り、looker-explore-assistant/explore-assistant-extensionフォルダに移動します。
新しく.envファイルを作成します。

内容は以下にします。<>は除外したうえで、入力しましょう。VERTEX_BIGQUERY_LOOKER_CONNECTION_NAMEとBIGQUERY_EXAMPLE_PROMPTS_CONNECTION_NAMEは、Terraformで作成したデータセットやBQMLのリモートモデルを参照できるBigQuery AdminやBigQuery Data Editorの権限を与えたサービスアカウントと紐づけたConnectionがあれば、それを入力すればOKです。
LOOKER_MODEL=<使用するExploreが存在するModel名>
LOOKER_EXPLORE=<使用するExplore名>
VERTEX_BIGQUERY_LOOKER_CONNECTION_NAME=<BQMLのリモートモデルにアクセス権を持つサービスアカウントと紐づけたLookerのConnection名>
VERTEX_BIGQUERY_MODEL_ID=<project名>.explore_assistant.explore_assistant_llm
BIGQUERY_EXAMPLE_PROMPTS_CONNECTION_NAME=<explore_assistantデータセットにアクセス権を持つサービスアカウントと紐づけたLookerのConnection名>
BIGQUERY_EXAMPLE_PROMPTS_DATASET_NAME=<project名>.explore_assistant
次に、looker-explore-assistant/explore-assistant-extension/src/componentsフォルダ内にあるExploreEmbed.tsxのembed_domainを下記の内容に書き換えます。
※2024年8月14日時点のリポジトリでは、Google Cloud Coreの場合は書き換えが不要でした。Looker Originalの場合のみ書き換えが必要です。
- Google CloudでホストされているLookerインスタンスを使っている場合(Google Cloud Core)
// For Looker Original use window.origin for Looker Core use hostUrl
embed_domain: hostUrl,
- 従来のLookerインスタンスを使っている場合(Looker Original)
// For Looker Original use window.origin for Looker Core use hostUrl
embed_domain: window.origin,
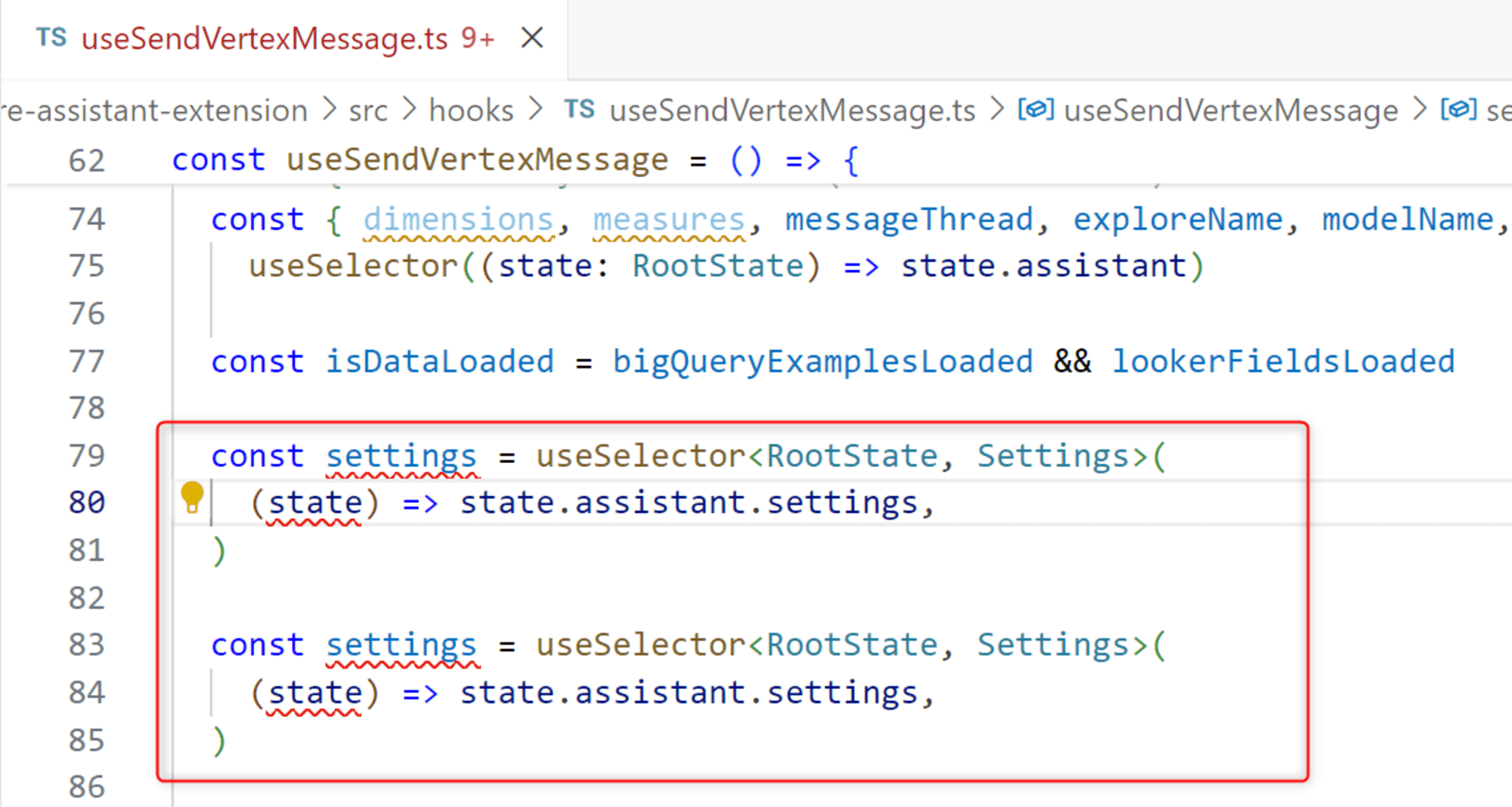
次に、looker-explore-assistant/explore-assistant-extension/src/hooks/フォルダ内にある、useSendVertexMessage.ts内で、const settingsが重複しているところがあるのでどちらかを削除します。※コミット7cc6138のリポジトリの場合のみ
具体的には、下図の赤枠内のどちらか一つのconst settingsを削除すればOKです。

次に、npmをインストールします。色々と警告が表示されますが無視してOKです。
npm install

次に、buildを行います。
npm run build

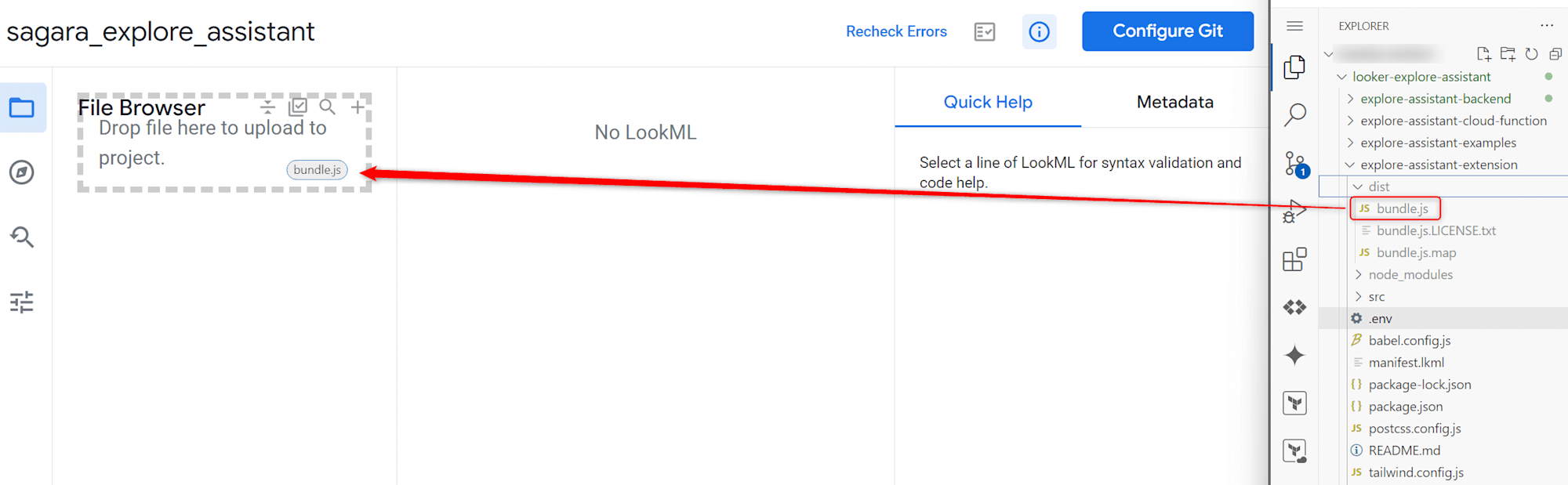
次に、Lookerで空のプロジェクトを作成し、生成されたdistフォルダ内のbundle.jsをドラッグ&ドロップします。(うまくいかない場合は、一度bundle.jsをダウンロードしてからドラッグ&ドロップしましょう)

その後、下記の内容でmanifest.lkmlを作成します。
application: explore_assistant {
label: "Explore Assistant"
# url: "https://localhost:8080/bundle.js"
file: "bundle.js"
entitlements: {
core_api_methods: ["lookml_model_explore","create_sql_query","run_sql_query","run_query","create_query"]
navigation: yes
use_embeds: yes
use_iframes: yes
new_window: yes
new_window_external_urls: ["https://developers.generativeai.google/*"]
local_storage: yes
# external_api_urls: ["cloud function url"]
}
}
次に、任意のModelファイルを作成し、内容を下記の内容にします。
connection: "作成したConnection名"
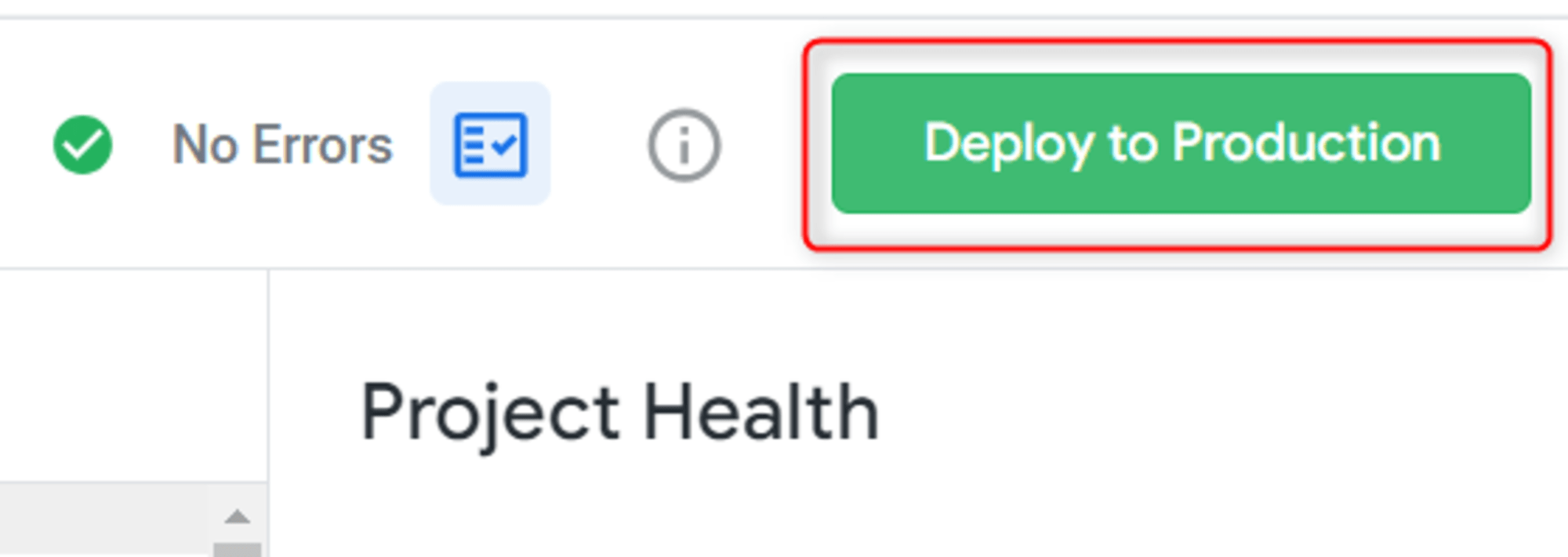
最後に、LookML ProjectのIDE上でCommitをおこなし、Productionへデプロイします。(LookML ProjectのGitリポジトリ周りの設定の説明は割愛します。)


Looker Explore Assistantを起動してみる
ということで、Explore Assistantを起動してみます!
今回検証の対象とするExploreは、下図のように日本語のlabelをきちんと設定しているviewを用いたExploreとなっています。

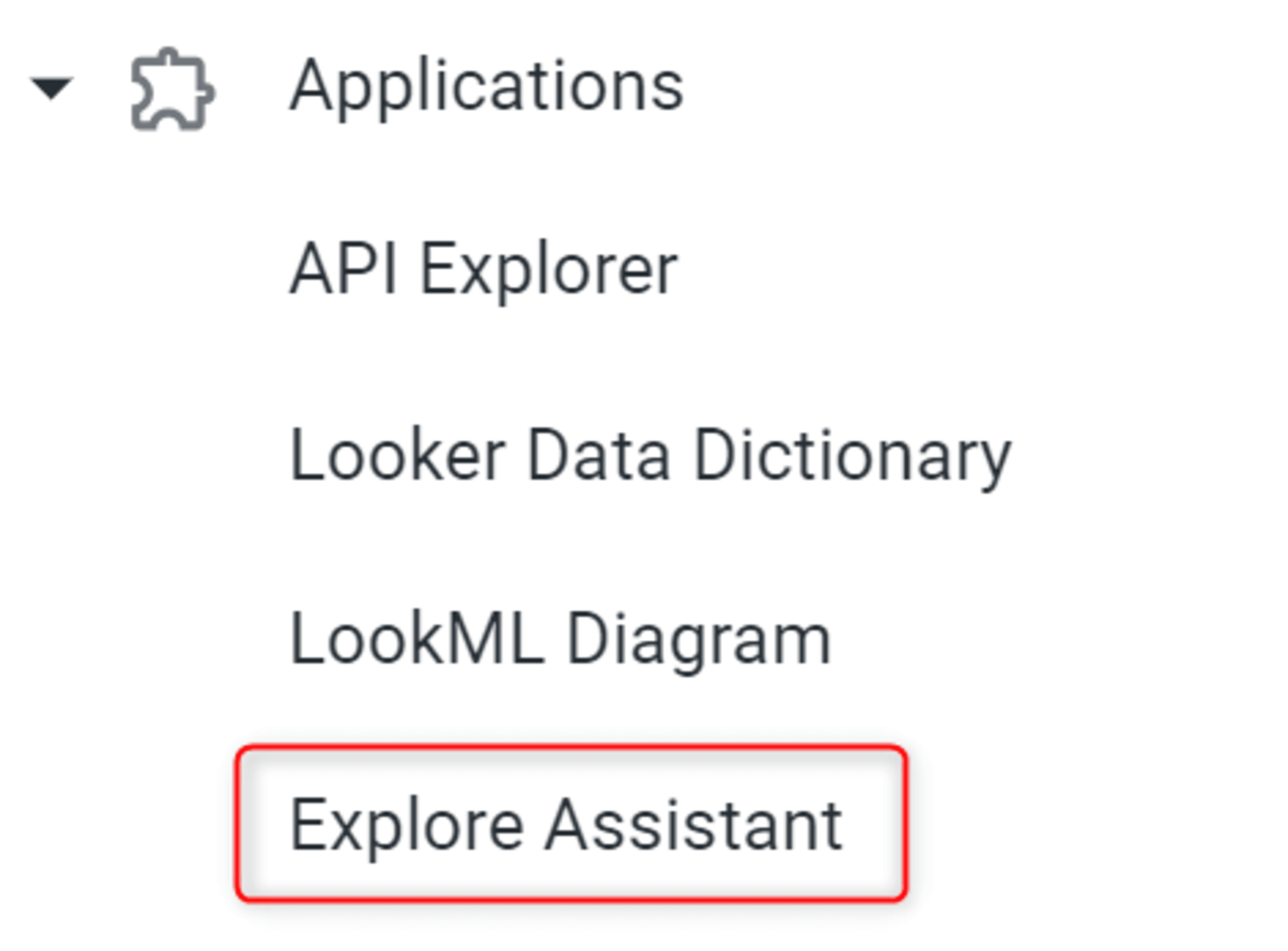
Explore Assistantを起動するには、ホーム画面のメニュー左のApplicationsからExplore Assistantを押せばOKです。

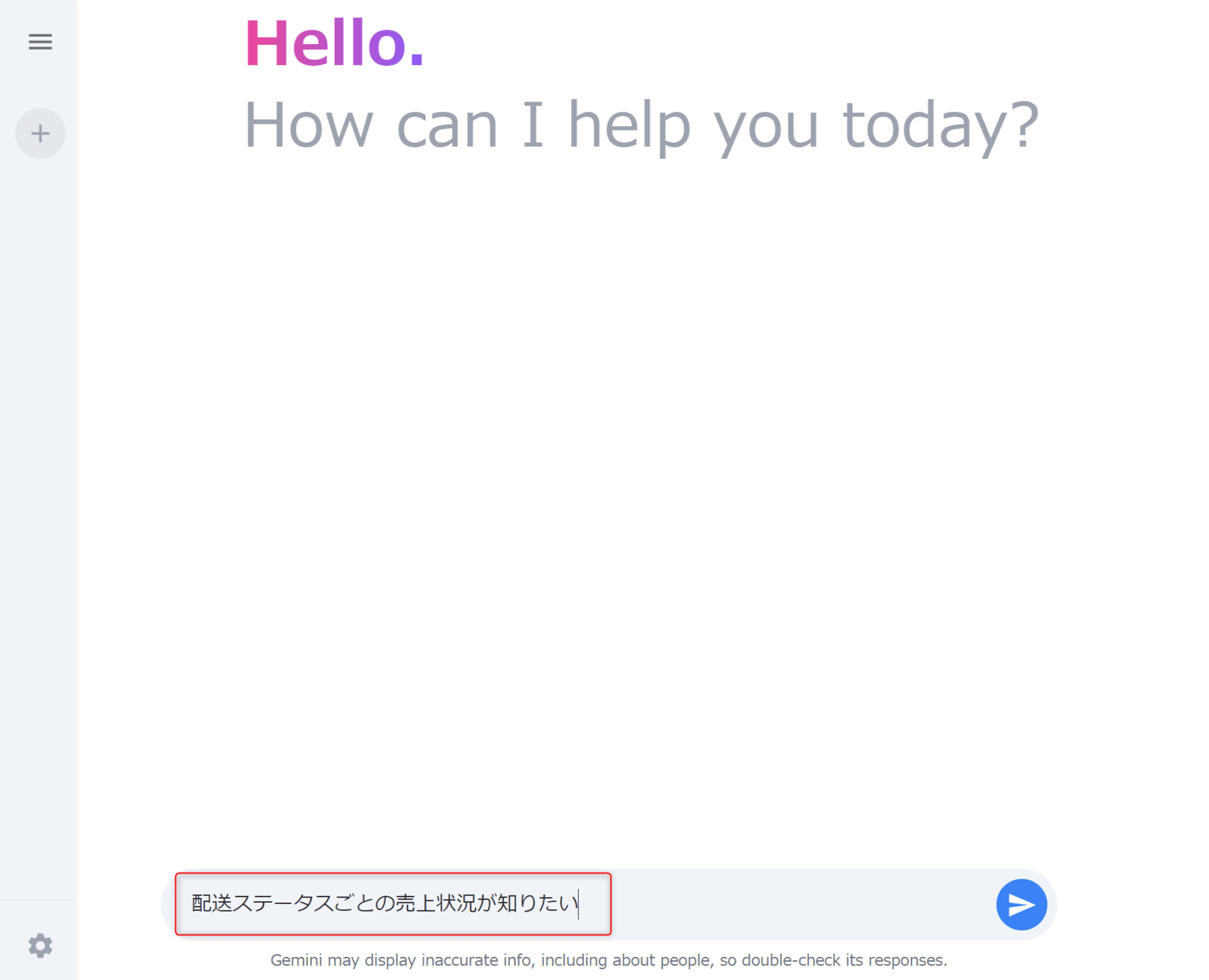
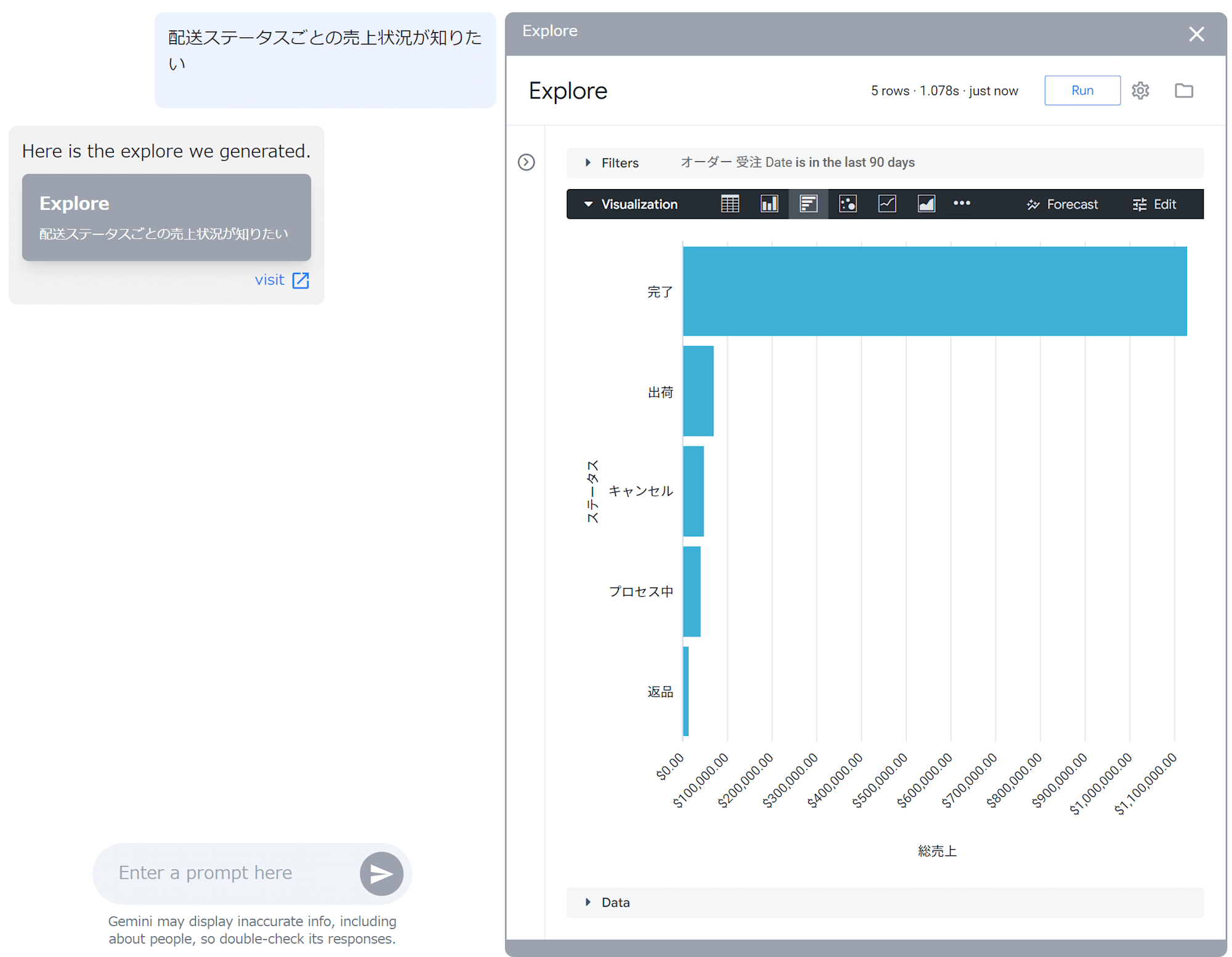
立ち上がると下図のような画面となるため、設定したExploreに対する質問を投げてみます。1つ例として、「配送ステータスごとの売上状況が知りたい」と打ってみます。

すると下図のように、ステータスのdimensionと総売上のmeasureが選択されて、グラフが自動で作られました!

もし、Looker Explore Assistantが起動しないときは…
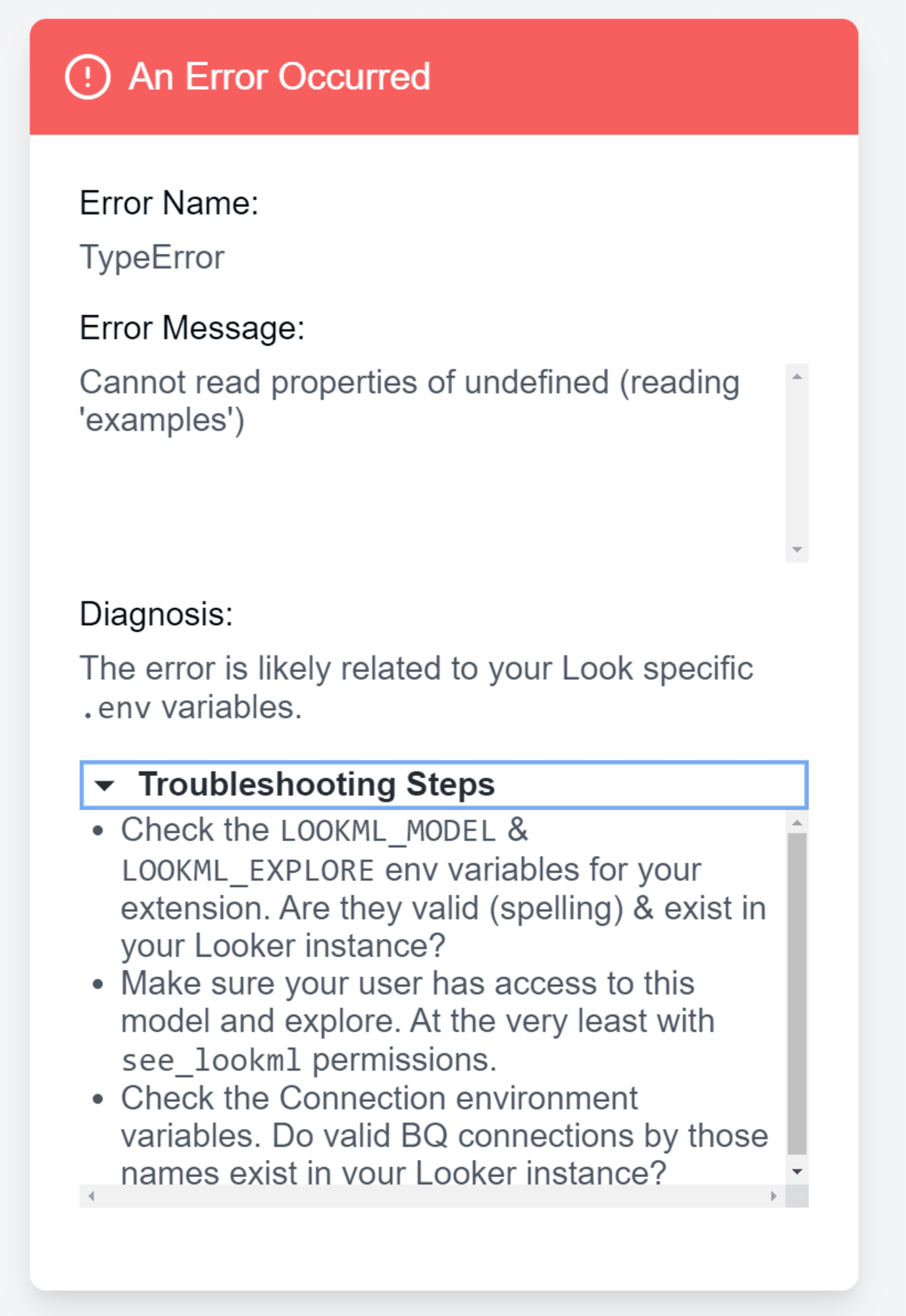
実際私が詰まったポイントとして、設定値が正しいはずなのにLooker Explore Assistantを開くと下図のエラーが発生するという事象がありました。

この対策として、ブラウザのキャッシュをクリアすれば私は解決しました。おそらくですが、私は設定値が誤っていたことでこのエラーが一度発生し、その誤った設定値がキャッシュとして残り続けてしまい、設定値を修正してもエラーが解消されなかったことが考えられます。
最後に
Lookerが提供しているオープンソースである、Looker上で自然言語で問い合わせてExploreのグラフ描写ができる「Looker Explore Assistant」を試してみました。
セットアップには少し躓きポイントもあるため注意が必要ですが、一度構築できればLooker上で自然言語でグラフを作成することが可能となります。ぜひお試しください。

![[24.18新機能]Lookerの中でLooker Studioが使えるようになる「Studio in Looker」を試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-refcat-img-3c76666f3f51fe20a967546e63cb88da/9adf388781f654b7988aaf8d205cef1f/looker-logo-google_1200x630.png)